Shaky Flash Menu with ActionScript 3
May 4, 2009 by: smonteThis tutorial will teach you how to create a cool looking shaky menu with ActionScript 3. All the animation is done with ActionScript, so no timeline animation is needed. Check out the end result!
Get TweenMax
We will use TweenMax for the animation of the menu items. Therefore, download TweenMax for AS3. TweenMax will save us a lot of time from coding the animation ourselves! Save the “gs” folder to the same location where your .fla file will be located.
New Document
Start your Flash and create a new Flash ActionScript 3 document.

Flash Document Properties
Set the following document properties.
width: 400px
height: 100px
background color: black
frame rate: 30

Menu Rectangle Shape
Draw a rectangle on the stage with the following properties.
width: 8px
height: 8px
stroke color: no stroke!
fill color: #FF8800

Menu Rectangle MovieClip
Convert the rectangle to a movie clip (select the rectangle and hit F8). Name it “Menu Rectangle” and set the registration point to the center. Also link the rectangle to a class named “MenuRectangle”.

More Menu Rectangles!
As you can see from the finished movie, we need each menu item to have multiple menu rectangles. Therefore, drag 7 more menu rectangles to the stage (you should now have a total of 8 menu rectangles on stage). Align them horizontally and space them evenly. You can use the align functionality to help you out. Note that you should not have the “To stage” button selected when you space the rectangles evenly…

and Even More Menu Rectangles!
We still need more menu rectangles in our menu button. Therefore, select all the eight (8) menu rectangles, hold down the Alt-key and and drag-and-drop the new menu rectangles below the first row. Create a third row as well. You should now have a rectangle matrix of sixe 8×3 (8 colums and 3 rows).

Home Button MovieClip
Now we are ready to create a menu button movie clip. Select all the menu rectangles and convert them to a single movie clip. Name it “Home Button” and set the registration point to the center.

Button Label
Double click the home button movie clip on the stage to get “inside” it. While inside the movie clip, select all the menu rectangles and set the alpha to 30%.

Layer for the Menu Text
While still inside the home button movie clip, create a new layer named “text”.

Text Field
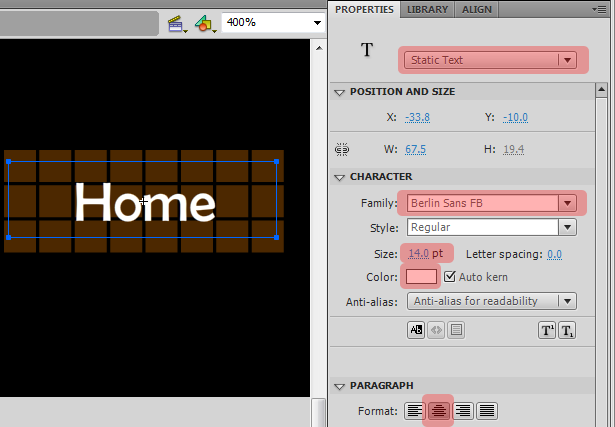
In the text layer, create a static text field and type “Home” in it. Position the text field on top of the menu rectangles and size it so that it covers most of the rectangles area. Set the following properties.
font: Berlin Sans
size: 14 pt
color: white
format: center

Hit Area Layer
While still inside the home button movie clip, create a new layer named “hit area”.

Hit Area MovieClip
In the hit area layer, draw a white rectangle so that it covers all the menu rectangles. Convert the rectangle to a movie clip. Name it “Hit Area” and set the registration point to the center.

Instance Name
Give the hit area movie clip an instance name of “mouseArea”.

Hit Area Alpha
We don’t want the hit area to be visible, its only function is to catch mouse events via ActionScript. Therefore, set the alpha to zero for the hit area.

ActionScript Layer
While still inside the home button movie clip, create a new layer named “actions”.

ActionScript – Initial Operations
Now that we have all the necessary graphics and movie clips ready, we can move to ActionScript. So in the actions layer, type the following.
//Import TweenMax import gs.*; //This array will contain all the rectangles var rectangles:Array = new Array(); //Loop through the items in this movie clip for (var i:uint = 0; i < this.numChildren; i++) { //Get an object var object:* = this.getChildAt(i); //Check to see if the object is a MenuRectangle if (object is MenuRectangle) { //Save the rectangle's coordinates (we need these later on) object.origX = object.x; object.origY = object.y; //Add the rectangle to the rectangles array rectangles.push(object); } }
The code should be quite straightforward. We first import TweenMax and the create an array which will contain all our menu rectangles. In the for loop we go through all the items that are on the stage. We check if the item is a menu rectangle and if it is, we add it into our rectangles array. This way it’s really easy to add more rectangles in out buttons without modifying the ActionScript code.
ActionScript – Mouse Handlers
Type the following code to add some mouse functionality.
//Add mouse listeners for the mouse area mouseArea.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler); mouseArea.addEventListener(MouseEvent.MOUSE_OUT, mouseOutHandler); mouseArea.addEventListener(MouseEvent.CLICK, itemClicked); //This function is called when the cursor is over the mouse area function mouseOverHandler(e:Event):void { //Loop through the rectangle array for (var i:uint = 0; i < rectangles.length; i++) { //Assign the rectangle to a local variable var rectangle:MenuRectangle = rectangles[i] as MenuRectangle; //Calculate random target coordinates for the rectangle var randomX:Number = rectangle.x + 10 * Math.cos(Math.random() * Math.PI * 2); var randomY:Number = rectangle.y + 10 * Math.sin(Math.random() * Math.PI * 2); //Animate the rectangle to the random coordinates TweenMax.to(rectangle, 0.4, {x: randomX, y: randomY, alpha: 0.6, tint: Math.random() * 0xffffff}); } //Add an ENTER_FRAME listener for the shake effect addEventListener(Event.ENTER_FRAME, shake); } //This function is called when the cursor moves out of the mouse area function mouseOutHandler(e:Event):void { //Loop through the rectangle array for (var i:uint = 0; i < rectangles.length; i++) { //Assign the rectangle to a local variable var rectangle:MenuRectangle = rectangles[i] as MenuRectangle; //Tween the rectangle to the original position TweenMax.to(rectangle, 0.4, {x: rectangle.origX, y: rectangle.origY, rotation: 0, alpha: 0.3, tint: 0xff8800}); } //Remove the ENTER_FRAME listener (we don't want to shake the rectangle anymore) removeEventListener(Event.ENTER_FRAME, shake); } //This function is called when the mouse area is clicked function itemClicked(e:Event):void { //Navigate to some URL var urlRequest:URLRequest = new URLRequest("http://tutorials.flashmymind.com"); navigateToURL(urlRequest); }
As you see we listen when the cursor is over or out of the mouse area and also when the mouse area is clicked. In the mouseOverHandler() function we calculate random target coordinates for for each menu rectangle. Then we use TweenMax to animate the menu rectangles to the coordinates. We also tween the rectangles’ colors and alpha. We also add an ENTER_FRAME listener for the shake effect (we look at that in the next step). In the mouseOutHandler() we simply tween the menu rectangles to their original state.
If the item is clicked we navigate to an URL. Next we look at the shake() function, which is responsible for the whole shake effect.
ActionScript – Shake Effect
To add the shake effect, type the following code.
function shake(e:Event):void { //Loop through the rectangles array for (var i:uint = 0; i < rectangles.length; i++) { //Assign the rectangle to a local variable var rectangle:MenuRectangle = rectangles[i] as MenuRectangle; //Rotate the rectangle a random amount (from -4 to 4) rectangle.rotation += Math.random() * 8 - 4; //Assign a new random position (from -4 to 4) rectangle.x+=Math.random()*8-4; rectangle.y+=Math.random()*8-4; } }
In the shake() function we rotate and assign random coordinates for each menu rectangle. This function is called in each frame so it creates an illusion that the menu rectangles are shaking.
Creating More Buttons
Now we have a single button working, you can test your movie! However, we normally have more than one button in our menus, so let’s see how we would accomplish that.
Duplicate Movie Clips
As an example we’ll create an “About” button. First go to the main timeline. In the library, right click the “Home Button” movie clip and select “Duplicate”.

About Button Movie Clip
Flash will ask for a name for the new movie clip so name it “About Button”.

Now we have a new button all set up! All you need to do now is to drag it on the stage and change the text in the text field to e.g. “About”.
Final Words
That’s the end of this tutorial, I hope you enjoyed it! Check out the .fla file if you want to take a closer look at the movie. And if you have any question, please post them in the forum, not in the comments!
Download .fla
Related tutorials:
Comments
11 Responses to “Shaky Flash Menu with ActionScript 3”Leave a Reply
You must be logged in to post a comment.








I loved your tutorial, i learned a lot from it. Thank You
How would i add my finished menu to my website?
Very helpful! Thank you~http://www.uggboots-home.net
hi, this is really helpful. but, im unable to add tweenmax in my system. Can u please explain steps?
http://blog.greensock.com/get-started-tweening/
..hope this helps.
Great tutorial smonte! Keep it up!
Hi, this tutorial was really helpful. But, I am unable to install tweenmax in my system. Can you please explain?
regards,
deepthi
Hello, please can you help me, i’m having a tiny problem with the menu;
when i click on the link, it opens in a new window, and i don’t want that, i want the link to open in the same window?! Please help!
Vince,
If you are in Dreamweaver CS4, as simple way to add it would be to go to INSERT/MEDIA/SWF.
It will ask you to point to the file, and point to the swf that was created from the preview in Flash. You can place it anywhere between the tags in the document. It might be cool to place it in a div or table as well!
Don’t forget that this will require the Greensock Tweening Platform and the /Scripts folder generated by dreamweaver.
If you are not using Dreamweaver, check out w3c.org and search for tags.
Hope this helps,
Art Frick
http://www.artfrickdesign.com
The best tutorial:))) such a cool menu!!!
Thanks very much. This is the first tutorial for my flash study. Though I am poor at English, I learned a lot from it. Gratitude for the details in the tutotial.
Looks really good! Love the imagination and creativity. Such a fun and quirky flash menu. Definitely looking forward to trying this one, thanks for sharing the tutorial! Great job, keep it up!
I loved your tutorial, i learned a lot from it. Thank You
How would i add my finished menu to my website?