Colorful Mouse Followers with ActionScript 3
April 20, 2009 by: smonteThis tutorial shows you how you can create colorful circles that animate close to the cursor. All the animation is done with ActionScript 3, so no timeline animation is involved! Check out the end result and tell me what you think.
Get TweenMax
We will use TweenMax for the animation of the circles. Therefore, download TweenMax for AS3. TweenMax will save us a lot of time from coding the animation ourselves! Save the “gs” folder to the same location where your .fla file will be located.
New Document
Create a new Flash ActionScript 3 document.

Document Settings
Set the following document settings:
width: 300
height: 300
background color: black
frame rate: 30

Circle Shape
With the oval tool ,create a circle with the following settings:
width: 40
height: 40
fill color: black
stroke color: #ff8800
stroke width: 5

Circle Movie Clip
Convert the circle to a movie clip named “Circle” and set the registration point to the center. Linkage the movie clip to a class named “Circle”. We do this because we’ll be creating all the circles via ActionScript 3, so this class will represent the circle movie clip.

Moving to ActionScript
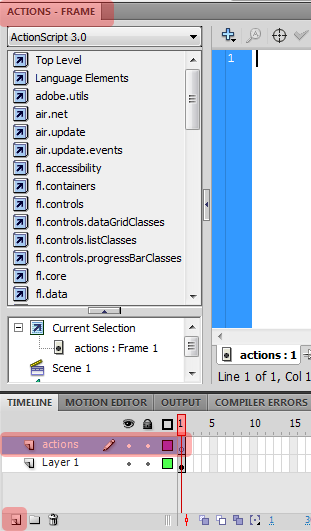
Remove the circle movie clip from the stage. Then create a new layer named “actions” and open up the Actions panel.

ActionScript 3 – TweenMax and Timer
In the actions layer, type the following.
//Import TweenMax import gs.*; import gs.easing.*; //Create a timer (called every 0.04 seconds) var timer:Timer = new Timer(40,0); //Add a timer listener for the timer timer.addEventListener(TimerEvent.TIMER, createCircle); //Start the timer timer.start();
So hard stuff here. We first import TweenMax which we need later on in the animation. Then we create a timer that calls the function createCircle() every 0.04 seconds. Let’s look at that function next.
ActionScript 3 – createCircle()
Add the following actionscript code.
//This function is called by the timer function createCircle(e:Event):void { //Create a new circle var circle:Circle = new Circle(); //Calculate a random number from -30 to 30 var randomX:Number = Math.random() * 60 - 30; var randomY:Number = Math.random() * 60 - 30; //Position the circle according to the calculated random numbers circle.x = mouseX + randomX; circle.y = mouseY + randomY; //We want the circle to be invisible at the beginning circle.alpha = 0; //Calculate a random target scale for the cirle var targetScale = 0.2 + Math.random(); //Calculate a random target blur for the cirle var targetBlur = Math.random() * 10; //Tween the color and alpha. Call the function upTweenFinished() when done TweenMax.to(circle, 1, {tint: Math.random()* 0xffffff, alpha: Math.random(), onComplete: upTweenFinished, onCompleteParams: [circle]}); //Tween the blur and scale TweenMax.to(circle, 1, {blurFilter:{blurX:targetBlur, blurY:targetBlur},scaleX: targetScale, scaleY:targetScale}); //Add the circle to the stage addChild(circle); }
In the createCircle() function we create a single circle, as the name suggests ![]() We give it a random position close to the cursor. Then we animate various properties of the circle with TweenMax. We could have put all the TweenMax code in one line, but I split it to two lines so it would be more readable. Notice that we call the function upTweenFinished() when we are done with tweening. Let’s look at that next.
We give it a random position close to the cursor. Then we animate various properties of the circle with TweenMax. We could have put all the TweenMax code in one line, but I split it to two lines so it would be more readable. Notice that we call the function upTweenFinished() when we are done with tweening. Let’s look at that next.
ActionScript 3 – upTweenFinished()
The following function is called when the first first tween is finished.
//This function is called when the first tween is finished function upTweenFinished(circle:Circle):void { /* Tween the blur, scale and alpha to zero. The tween lasts from 0.2 to 1.2 seconds. We call the function removeCircle() when finished. */ TweenMax.to(circle, Math.random()+ 0.2, {blurFilter:{blurX:0, blurY:0},scaleX: 0, scaleY:0, alpha: 0, onComplete: removeCircle, onCompleteParams: [circle]}); }
In the above function we animate the blur, scale and alpha of the movie clip to zero. So at the end of the tween the circle will be invisible. We call the function removeCircle() when the tween is finished, let’s take a look at that next .
ActionScript 3 – removeCircle
//The function is called when the "up tween" is finished function removeCircle(circle:Circle):void { //Remove the circle from the stage removeChild(circle); }
As you can, here we simply remove the circle from the stage, so it won’t use our precious CPU and memory!
Final words
That’s the end of this one. Hope you enjoyed this new tutorial. Take a look at the .fla file if you have trouble getting this to work! And if you have any technical questions, please post them in the forum!
Download .fla
Related tutorials:
Comments
8 Responses to “Colorful Mouse Followers with ActionScript 3”Leave a Reply
You must be logged in to post a comment.








Nice, but it doesn’t work!
Beautiful… BUT it doesn’t work!!!
very nice tutorial
I’m getting this error. What should I do?
1046: Type was not found or was not a compile-time constant: circle.
you guys should rename this site to flashmymouse.com
how i have to do to import a movieclip to my proyect usin AS3 from one clasS? came some help me?
HOLA, INTERESANTE DATO ME GUSTARIA TUTORIALES EN CASTELLANO.
that was awesome..